Ein Woo-Store, der schnell und effizient lädt, ist der Schlüssel zum Erfolg deines Online-Geschäfts.
Die meisten bestehenden Performance Artikel sind ziemlich allgemein und wenig detailliert, und obwohl sie allgemein gute Ratschläge geben, erklären sie den Vorgang nicht wirklich im Detail.
Anstatt die gleichen Ratschläge zur Optimierung zu wiederholen, werden hier praxisbezogene Themen besprochen.
Oft wird versucht WooCommerce Pagespeed zu optimieren, in dem man ein Plugin wie WP Rocket oder ähnliches installiert, was aber nur bedingt hilft.
Beachte, dass diese Einstellungen für die gesamte Homepage gelten, während viele Seiten unterschiedlich schwer sind und einzeln optimiert werden müssen.
Dabei wird nicht berücksichtigt, dass bei einer hohen Anzahl von Anfragen oder einer zu großen Seitengröße die Hauptursache des Problems Skripte und Stylesheets sind, die von verschiedenen Plugins und Themes geladen werden.
Eine der besten Lösung außer guten Server ist Asset Cleanup. Für einen großen Online-Store Asset Cleanup Pro eines der besten Tools zur Verbesserung von Core Web Vitals und bietet ein intuitives Dashboard zum Entfernen mehrerer Assets.
Asset Cleanup und WP Rocket können zusammen verwendet werden, bieten aber keine überschneidenden Funktionen
Auch für technisch versierte Personen, da es eine vollständige Benutzeroberfläche zum Entfernen ungenutzter Assets bietet, die früher geladen werden als die LCP. Im zweiten Teil des Artikels werden wir das Plugin in Details erklären.
Da WooCommerce zusätzliche CSS/JS-Dateien hinzufügt, solltest du Chrome Dev Tools-Bericht überprüfen, um deine größten CSS/JS-Dateien zu finden. Überprüfe, ob sie von deinem Thema, deinen Plugins oder dem Code von Drittanbietern geladen werden.
In der Regel haben Woo-Stores mehr Plugins, deshalb ist es besonders wichtig, sie zu konsolidieren und zu minimieren und sicherzustellen, dass sie leichtgewichtig sind.
Dazu gehören die Verwendung eines schnellen Themes, die Optimierung von Produktbildern und die Verwendung eines besseren Cache-Plugins.
WooCommerce Pagespeed hängt fast immer von ihrer Infrastruktur ab (Hosting, Theme, Plugins, PHP und Cache-Plugin usw.)
Startet dein Store mit einem riesigen Karussell? Ist dir bewusst, dass Karussells praktisch nutzlos sind? Lädt dein Store ein Video oder ein HD-Bild im Hintergrund?
Zeigt dein Store alle sozialen Widgets an? Wenn ja, vergesse nicht, dass alle diese Designelemente einen direkten Einfluss auf Pagespeed haben. Niemand hindert dich daran, diese Elemente zu integrieren.
Ich möchte nur darauf hinweisen, dass du eine Wahl treffen müssen, wenn die Leistung eine Priorität ist!
Was sagen die Daten über Pagespeed und Umsatz?
Einfach ausgedrückt: schneller ist besser.
Der Online Retail Performance Report von Akamai untersuchte die Daten von etwa 10 Milliarden Nutzerbesuchen bei führenden Online-Händlern im Laufe eines Monats und fand heraus, dass:
- Schon eine Verzögerung von 100 Millisekunden kann die Konversionsrate um 7 % senken.
- Eine Verzögerung von zwei Sekunden erhöht die Absprungrate um 103 %.
- Mehr als die Hälfte (53 %) der Besucher verlassen eine Seite, die länger als drei Sekunden zum Laden braucht.
Es hat sich gezeigt, dass eine langsame Pagespeed die Absprungrate drastisch erhöht und die Konversionsrate verringert. Um die besten Chancen zu haben, Verkäufe zu erzielen, sollte deine Seite in höchstens drei Sekunden geladen sein. Alles, was länger dauert, lässt die Absprungrate drastisch ansteigen.
Eine langsame Geschwindigkeit führt zum Verlassen des Warenkorbs. Sobald jemand seinen Einkaufswagen verlassen hat, ist deine Chance auf einen Verkauf faktisch verloren, es sei denn, du verfügst über Pop-ups mit Ausdehnungsintention.
In diesem ultimativen Leitfaden erfährst du, wie du WooCommerce schneller machen kannst!
SEO Best Practices
Google hat angedeutet, dass die Geschwindigkeit einer der Signale ist, die den Algorithmus zur Bewertung von Seiten verwendet.
Untersuchungen haben gezeigt, dass Google bei der Bewertung der Seitengeschwindigkeit möglicherweise speziell die Zeit bis zum ersten Byte misst.
Außerdem bedeutet eine langsame Seitengeschwindigkeit, dass Suchmaschinen weniger Seiten mit dem dir zugewiesenen Crawl-Budget crawlen können, was sich negativ auf deine Indexierung auswirken kann.
Pagespeed deines Stores ist auch für die Benutzerfreundlichkeit wichtig. Seiten mit einer längeren Ladezeit haben in der Regel höhere Absprungraten und eine geringere durchschnittliche Verweildauer auf der Seite.
Schlechte Pagespeed wirkt sich auch nachweislich negativ auf die Konversionsrate aus.
Einen schnellen und performante Webstore beginnt mit dem Verständnis der Komponenten, die in den Mix gehen, wie oben erklärt.
Als Nächstes werden die wichtigen Entscheidungen erklärt, die für das Verständnis der Optimierung erforderlich sind.
Sie sind eng miteinander verknüpft und können alle einen großen Einfluss auf Pagespeed haben.
Tools zum Testen von Pagespeed
Webpagetest: Es ist einer der besten Tools zum Testen der Geschwindigkeit, ein Favorit unter vielen.
Pingdom: Dies ist ein hervorragendes Tool, das wie GTmetrix kostenlos ist. Dieses Tool gibt uns weniger Informationen über die Optimierungen, die wir vornehmen können
PageSpeed Insights: Dies ist das offizielle Google-Tool und liefert in der Regel sehr präzise und detaillierte Informationen.
Effektive Möglichkeiten, WooCommerce schneller zu machen
Hochwertige Hosting-Dienste
Ein Hosting-Dienst ermöglicht die Nutzung eines Host-Servers, auf dem die Inhalte wie Medien und Dateien gespeichert werden. Das Hosting ist die grundlegende Architektur, die deinen Datenverkehr und deine relevanten Daten verarbeitet.
Daher wirkt es sich negativ auf Pagespeed aus, wenn ein minderwertiges Hosting verwendest wird.
Ein steigender Datenverkehr und Tausende von Produktseiten können deinen Laden verlangsamen, vor allem, wenn dein Hosting dieses Wachstum nicht bewältigen kann. Die Auswahl eines hochwertigen und schnellen Hosting-Dienstes muss daher oberste Priorität haben.
Verwende ein leichtgewichtiges Theme.
In vielen Fällen liegt die ästhetische Entscheidung für ein Store bei den Designern, die die Pagespeed der Seite nicht berücksichtigen. Infolgedessen hat die Ästhetik des Frontends oft Vorrang vor der Ladegeschwindigkeit der Seite.
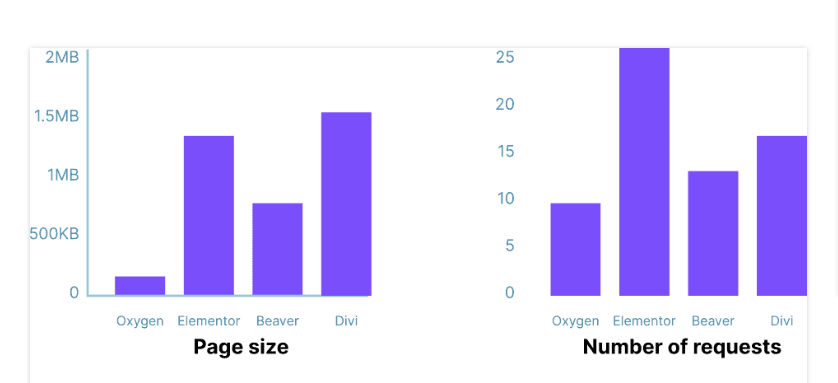
Ein Page Builder wie Elementor, Divi und andere Page Builder fügen zusätzliches CSS und JavaScript hinzu, was den PageSpeed deutlich verschlechtert. Bei der Auswahl von Themes entscheiden sich viele Anfänger am Ende für das ausgefallenste Theme mit einer Menge Schnickschnack.
Wir verstehen den Grund dafür. Anfänger haben das Gefühl, dass sie ein Theme kaufen sollten, das alle Funktionen hat, die sie in ihrem Store sehen wollen. WP-Themes sollen jedoch nur das Erscheinungsbild deiner Homepage steuern und keine zusätzlichen Funktionen bieten.
Bei der Auswahl eines Themes solltest du auf Optionen wie Layout-Optionen, Farbschema, Unterstützung usw. achten. Für die Funktionalität solltest du Plugins und Erweiterungen verwenden.
Die Wahl eines Themes mit einer Vielzahl von Plugin-ähnlichen Funktionen kann dein Store verlangsamen. Das Theme würde eine Menge zusätzlicher Codes hochladen, den du wahrscheinlich gar nicht benötigst.
Empfohlene Themes:
- GeneratePress
- Blocksy
- Kadence
- Astra
- Flatsome
- Oxygen Builder
- StudioPress-Themen
- Neve
- Storefront
- Shoptimizer

Cache-Plugin für Server und Browser verwenden
Caching ermöglicht dir, dein Store zu beschleunigen, indem eine Kopie der Ressourcen wird zwischengespeichert wird.
Es verringert die Datenmenge, die zwischen dem Browser des Käufers, der Datenbank und dem Server gesendet wird, so dass zukünftige Anfragen für diese Daten schneller bedient werden können.
Kurz und knapp erklärt musst du auf Folgendes achten:
Server-Caching: Der Server ist für die Generierung der Webseite verantwortlich. Das Server-Caching ermöglicht dem Server, sich daran zu erinnern, wie diese Webseite aussieht, so dass er sie beim nächsten Mal nicht erneut generiert.
Sicherheitstoken in WP
Tokens können nur einmal verwendet werden, und sie sind nur für eine bestimmte Zeit gültig: standardmäßig 12 Stunden. Auf einer im Cache gespeicherten Seite kann das Token im Hintergrund ablaufen, während seine ID noch im HTML-Quellcode der Seite vorhanden ist.
In diesem Fall verweist der HTML-Quellcode auf eine ungültige Token, und es kommt zu Problemen. Deshalb solltest du Cache-Lebensdauer auf 10 Stunden oder weniger einstellen.
Teste Pagespeed ohne Zwischenspeicher
Aber der Cache kann dir auch vorgaukeln, dass dein Store schneller ist, als deine Kunden es tatsächlich erleben. Wie kommt das? Schauen wir uns zunächst an, wie Cache funktioniert.
Der Cache nutzt den ersten Seitenaufruf, um eine temporäre Version der Seite zu speichern, und ab dem zweiten Seitenaufruf usw. und bis der Cache abläuft, kann der Server eine bereits generierte, temporär gespeicherte Version der Seite ausliefern.
In jedem Store gibt es viele Bedingungen, unter denen ein richtig konfigurierter Cache vollständig umgangen wird, z. B. wenn der Kunde eingeloggt ist.
Es gibt es also eine Reihe von Seiten, die in keinem Fall aus dem Cache ausgeliefert werden können.
Dabei handelt es sich um Seiten wie den Einkaufswagen und die Kassenseite, da diese dynamisch sind und speziell für den jeweiligen Besucher, seinen Standort, den Inhalt des Einkaufswagens und so weiter generiert werden.
Komprimiere Produktbilder
Bilder beanspruchen 51 % aller Webinhalte und machen 50 % der Ladezeit einer Seite aus. Aus diesem Grund ist die Optimierung und Komprimierung deiner Produktbilder ein Muss.
Bei selbst gehosteten Plugins zur Bildoptimierung findet die Bildoptimierung normalerweise auf deinen eigenen Servern statt. Wenn du viele Bilder hast, kann die Batch-Optimierung mit einer selbst gehosteten Option schnell alle Ihre Serverressourcen verschlingen.
Ich empfehle im Allgemeinen nicht die Verwendung von selbst gehosteten Bildoptimierungs-Plugins, da diese die Server-Ressourcen belasten – aber wenn das für dich kein Problem ist, dann suche nicht weiter als EWWW.
Eine bessere „selbst gehostete“ Option ist es, deine Bilder zu optimieren, bevor sie hochgeladen werden. Dies ist mein bevorzugter Ansatz für neue Woo-Stores.
Produktbilder nach dem Löschen des Produkts entfernen
Es kann vorkommen dass du viele Produkte mit tausenden von zugehörigen Bildern hochladen muss.
Manchmal ist es auch ganz normal, einige Produkte zu löschen. Wenn du allerdings nach dem Löschen eines Produkts in deine Mediathek schaust, findest du alle Bilder, die für deine gelöschten Produkte verwendet wurden.
Nach dem Löschen eines Produkts werden die meisten der damit verbundenen Daten entfernt. Aber das Bild dieses Produkts bleibt in der Datenbank und im Medienordner erhalten. Das macht ihn unnötig schwer. Wichtig ist es zu wissen, dass WP für jedes Bild automatisch verschiedene Größen erstellt.
Auf diese Weise schaffst du Speicherplatz auf dem Server und reduzierst das Durcheinander in der Medienbibliothek, was für Pagespeed sehr gut ist. Die Lösung ist daher, alle vorgestellten Bilder und Galeriebilder zu löschen, wenn du ein Produkt löscht. Hier ist ein Video dazu.
Eine Warnung: Wenn ein Bild mehr als einem Produkt zugewiesen ist, verliert auch das andere Produkt dieses Bild nach dem Löschen des Produkts, zweitens wirkt es nicht rückwirkend, also erst ab dem Zeitpunkt wo der Snippet eingefügt ist werden die Bilder entfernt.
Plugin-Missbrauch
Es geht nicht nur um die Anzahl der verwendeten Plugins. Es geht mehr um die Qualität dieser Plugins. Wenn ich ein Plugin verwende, das 50 CSS- und JS-Dateien und 5 blockierende Ajax-Callbacks ausgibt, wird das einen viel größeren Einfluss auf Pagespeed haben als 20 Plugins, die keine Frontend-Assets ausgeben und nur sehr kleine Backend-Aufgaben erledigen.
Ungenutzte Assets entladen
Viele Assets sind dafür verantwortlich, dass sie überall geladen werden. Asset CleanUp können das Laden von Plugins, Skripten und Stilen auf bestimmten Seiten/Beiträgen deaktivieren. Installiere dieser Plugin aktiviere den Testmodus und rufe den Skript-Manager in deinem oberen Admin-Menü auf.
Du solltest wissen, wo tatsächlich Assets geladen werden, dann können sie von aktuellen URLs aus deaktiviert werden. Regex verwenden, um sie basierend auf URL-Mustern zu deaktivieren, oder sie überall deaktivieren, außer auf Seiten oder Beiträgen. Dadurch werden CSS/JS reduziert. Weiter unten mehr davon.
Optimiere JavaScript- und CSS-Dateien
JavaScript- und CSS-Dateien senden einzelne HTTP-Anfragen und verlängern die Zeit, die eine Seite zum Laden benötigt. Einige dieser Dateien können das Rendering blockieren, d. h. die Seite wird erst angezeigt, nachdem der Browser diese Dateien heruntergeladen hat.
Bei der Minifizierung werden Leerzeichen aus JavaScript- und CSS-Dateien entfernt, was die Downloadgröße verringert. Wenn du alle deine JavaScript- und CSS-Dateien kombinierst, kannst du den Benutzern alle JavaScript- und CSS-Dateien in einer einzigen Datei bereitstellen.
Das kannst du mit dem WP Rocket-Plugin tun. Gehe einfach auf die Registerkarte Datei-Optimierung und aktiviere die Optionen Minifizieren und Kombinieren für CSS und JavaScript.
Hinweis: Das Verkleinern und Kombinieren dieser Dateien kann zu unerwarteten Problemen führen. Wenn es Probleme verursacht, kannst du es einfach abschalten. Dies kann nur auf einzelen Seiten auftreten oder auf der gesamte Instanz.
Ungenutzte CSS
Wenn du Themes oder Plugins kaufst, insbesondere „Mehrzweck-Themes“ oder „Schweizer Taschenmesser-Plugins“, werden diese mit einer Menge CSS geliefert, die du nicht benötigst. Der Code, der ausgeführt oder geparst werden muss, aber keinen Einfluss auf das Endergebnis hat, wird als Bloat bezeichnet.
Code auf dem Server zu generieren, diesen Code durch das Internet zu schicken und den Browser dazu zu bringen, Code zu parsen, der keinen Einfluss auf das Styling, die Erfahrung oder die Funktionalität hat, ist verschwendete Zeit, verschwendete Energie und nicht zuletzt verschwendetes Geld.
Pagespeed ist einer der wichtigsten technischen Faktoren, die deine Konversionsrate beeinflussen.
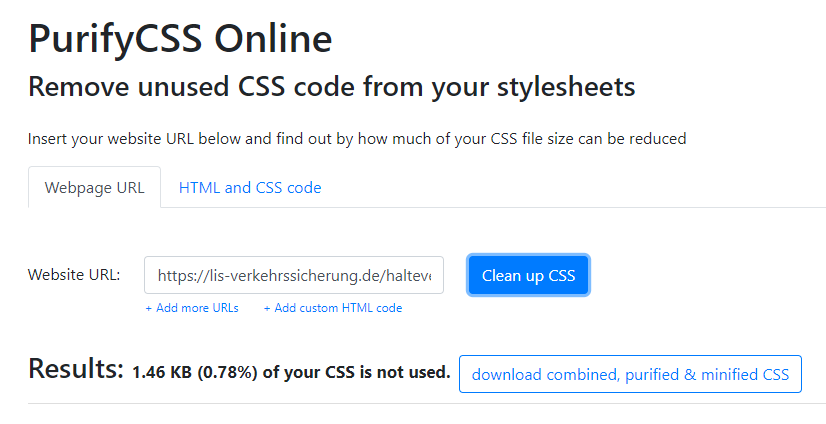
Wenn du genau herausfinden möchtest, wie viel CSS nicht verwendet, aber dennoch lädt, empfehle ich purifycss.online und ähnliche Tools.
Diese Tools können dir sagen, wie viel Prozent deines CSS nicht verwendet wird, und sogar eine sauberere Stylesheet-Datei für dich zu anfertigen.

Optimieren deine Datenbank
WooCommerce verwendet die gleiche Datenbank wie deine WP-Installation. Beide speichern eine Menge Daten, die nach einer Weile nutzlos werden. So bleiben zum Beispiel alte Revisionen, Transienten, Spam-Kommentare und vieles mehr für lange Zeit in deiner Datenbank.
Im Zusammenhang mit eCommerce-Stores fallen diese Daten unter die folgenden Punkte: Inhalte: Dies sind die Daten, die die dynamischen HTML-Seiten wie Inhaltsseiten, Produktseiten und Kategorieseiten erzeugen.
Transaktionsdaten: Das sind die Daten, die zu den Aktionen eines Benutzers führen. Dazu gehören oft die Bestelldaten deiner Kunden und Bestandsaktualisierungen.
Wenn du große Datenmengen benötigst, Hunderte von Produkten organisierst willst oder eine sehr komplexe Datenbank hast, kann die Verarbeitung der Anfrage eine Weile dauern, was zu einer langsamen Serverantwortzeit führt.
Einige Cache-Plugins bereinigen deine Datenbank, lassen aber nicht zu, die von alten Plugins hinterlassenen Tabellen zu löschen. Wenn du ein Plugin gelöscht hast, hinterlässt es Daten (d. h. vorkonfigurierte Einstellungen).
Wenn du also nicht vorhast, das Plugin erneut zu verwenden, solltest du WP-Optimize verwenden, um die als „nicht installiert“ markierten Tabellen zu löschen. Glücklicherweise gibt es hervorragende Tools zur Optimierung deiner Datenbank.
Wenn du WP Rocket verwendest, kannnst auf der Seite Einstellungen “ WP Rocket auf die Registerkarte Datenbank wechseln. Von hier aus kannst du deine Datenbank aufräumen. Wähle einfach die unnötigen Elemente aus, die du entfernen möchtest, und klicke auf die Schaltfläche „Änderungen speichern und optimieren“.
Alternativ kannst du auch das Plugin WP-Optimize oder Advanced Database Cleaner verwenden. Installiere und aktiviere einfach das Plugin und gehe zur Einstellungsseite des Plugins, indem du auf WP-Optimize in der Admin-Seitenleiste klickst.
Das Bereinigen deiner Datenbank hilft dir, WooCommerce schneller zu machen, und es entlastet auch einen beträchtlichen Raum, um schneller und reibungsloser zu laufen.
Verringere die Größe von wp_options
Eine Tabelle, die zu enormer Größe neigt, ist die Tabelle wp_options, die WP und Plugin-Optionen enthält. Das Problem dabei ist, dass einige der Optionen mit der Option autoload gespeichert werden, manchmal sogar, wenn sie nicht benötigt werden. Auch hier gehören viele dieser Daten zu Plugins, die wir in der Vergangenheit verwendet haben und die nicht mehr aktiv sind.
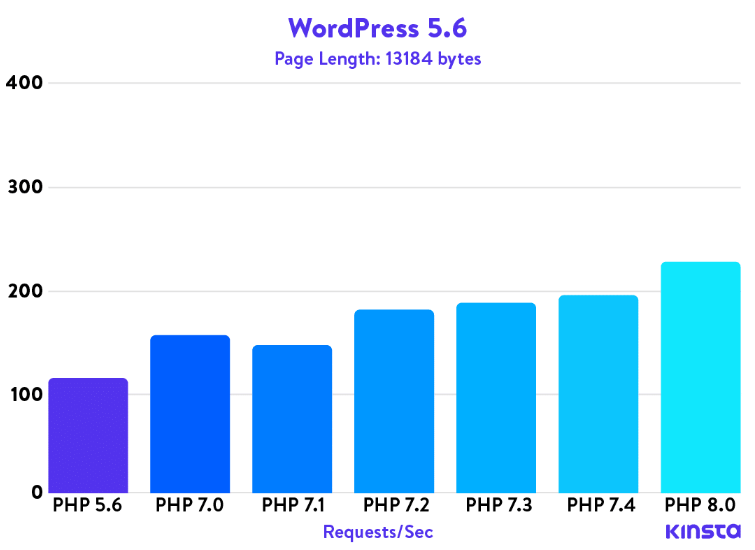
Upgrade auf PHP 8+
Homepages sollten immer mit einer schnellen PHP-Version (d. h. PHP 8+) betrieben werden, die du in deinem Hosting-Konto aktualisieren kannst. Höhere PHP-Versionen machen deine Instanz viel schneller, auch wenn die meisten Benutzer veraltete PHP-Versionen verwenden.

Ersetze schlecht codierte Plugins und Erweiterungen
Das Beste an der Verwendung von Woo ist, dass du auf Tausende von Erweiterungen zugreifen kannst. Solange diese gut kodiert sind, kannst du so viele Plugins wie nötig installieren, ohne dass dies spürbare Auswirkungen auf die Leistung hat.
Einige schlecht kodierte Plugins können jedoch deine Instanz verlangsamen. Diese Plugins führen in der Regel datenbankintensive Abfragen durch oder laden unnötiges JavaScript und CSS. Sie können Plugins wie Query Monitor verwenden, um die Anzahl der Abfragen zu sehen, die bei jedem Laden einer Seite ausgeführt werden.
Query Monitor ermöglicht es dir, die folgenden Aktivitäten zu sehen:
- Datenbankabfragen, die von einer Seite ausgelöst werden
- HTTP-Anfragen, die durch Skripte in deinen themes oder Plugins ausgelöst werden
- Hooks und Aktionen, die auf einer Seite ausgelöst werden
- Sprache, Benutzerrollenprüfungen und Vorlagendateien, die zur Anzeige der Seite verwendet werden
- deine Hosting-Umgebung wie PHP- und MySQL-Versionen, Speicherbegrenzungen und mehr.
Fehler in der Konsole beheben
In der Browserkonsole findest du Fehler bei der Ausführung von JavaScript, beim Parsen und Rendern von HTML mit angehängten Stylesheets. Genau wie in PHP und auf dem Webserver im Allgemeinen, brauchen Fehler Zeit. Die Vermeidung von Konsolenfehlern und -warnungen bzw. die Behebung der vorhandenen Fehler ist ein wichtiger Schritt zur Entlastung des Browsers beim Parsen und Rendern der Seite.
Schriftarten lokal hosten
Wenn du Google Fonts oder andere Schriftarten von Drittanbietern verwendest werden diese höchstwahrscheinlich von z. B. fonts.google.com geladen. Dies führt zu einer separaten Anfrage an eine neue Domäne, die langsamer ist als das Laden von Assets von derselben Domäne wie die ursprüngliche Anfrage.
Dies ist darauf zurückzuführen, dass der Browser eine separate DNS-Abfrage durchführen und SSL mit dem anderen Server aushandeln muss. Wenn du eine Schriftart mit der von Google empfohlenen Methode lädst, wird sie als „Rendering-Blocking-Ressource“ eingestuft und verlängert Pagespeed um fast eine ganze Sekunde.
Asset CleanUp Pro Das beste Plugin um unnötigen CSS, JS Dateien und Plugins zu deaktivieren

Die meisten Plugins und Themes enthalten keine Mechanismen, die feststellen, dass sie auf Seiten, auf denen sie nicht benötigt werden, überhaupt nicht geladen werden. Dies ist in vielen Fällen für einen Plugin-Entwickler schwer zu bewerkstelligen, da der Plugin-Entwickler nicht weiß, auf welchen Seiten wir das Plugin speziell verwenden werden.
Das ist ein Problem denn fast alle Plugins laden Ressourcen auf allen Seiten. Dies wirkt sich stark auf Pagespeed aus und verringert die Geschwindigkeitsbewertung in Tools wie Google PageSpeed Insights.
Asset CleanUp Pro ist sehr praktisch, da du Plugins pro Seite/Beitrag kontrollieren und vollständig deaktivieren kannst und sicher sein kannst, dass sie keine unnötigen Assets, PHP-Code und Datenbankabfragen auf Beiträgen, Seiten oder Produkten hinzufügen, die du nicht verwendest.
Asset Clean Up deaktiviert einzelene widgets/styles pro Seite oder Produkt, dagegen WP Rocket minimiert CSS/JS global und nicht auf einzelen Seiten was zu nicht so gutem ergebins führt wenn es um komplexe Stores geht.
Was sind ungenutzte CSS und JavaScript?
Lass uns das anhand eines einfachen Beispiels erklären. Elementor ist eines der am häufigsten verwendeten Plugins für die Gestaltung.
Im Allgemeinen benötigst du das Plugin nur auf bestimmten Seiten. Elementor lädt jedoch CSS und JavaScript auf jeder Seite und jedem Blog-Post.
Es ist ein großes Problem, wenn du ein Store hast und viele Produkte verkaufst, alle ohne Notwendigkeit ein Design-Plugin / CSS zu laden. Diese unnötigen CSS und JavaScript-Dateien werden als nicht verwendetes CSS und nicht verwendetes Skript bezeichnet.
Es gibt jedoch Situationen, in denen wir ein Plugin auf einer Seite benötigen oder ein Design verwenden, aber einige der CSS- und JavaScript-Dateien nicht benötigt werden.
Stelle dir eine Seite vor, die mit Elementor und Elementor Pro erstellt wurde, auf der du nur etwas Design verwendest, das viele nutzlose CSS- und JavaScript-Dateien lädt. Nicht ideal für unsere Besucher, die sich über ein schnelleres Laden der Seite freuen sollten.
Ein weiteres gutes Beispiel ist ein Store. Du benötigst WooCommerce-Stile und -Skripte nur auf Seiten wie Produkten, Produktarchiven, Warenkorb, Kasse.
Das Plugin bietet jedoch keine Möglichkeit, das Laden von Dateien auf Blogbeiträgen oder Seiten zu verhindern. Mit dem Plugin kannst du zum Beispiel auf allen Produktseiten Elementor deaktivieren oder WooCommerce Skripts auf allen Seiten wo sie nicht benötigt werden blockieren.
WP Asset Clean Up scannt die Seite, die du bearbeitest, erkennt die geladenen Skripte und Stile und zeigt sie in einer Liste an, in der du diejenigen auswählen kannst, die du nicht laden möchtest . Achtung es erkennt nicht automatisch welche Scripte geleden werden müssen und welche nicht dashalb muss du es genau manuell prüfen.

Was sind die Vorteile der Verwendung dieses Plugins?
- Die HTTP-Anfragen werden verringert, wodurch du Bandbreite sparst und deine Seiten werden schneller geladen
- Falls Konflikte zwischen Skripten (von Plugins/Themen) auftreten, die auf derselben Seite geladen werden, kannst du diejenigen entfernen, die du nicht benötigst, und so das Risiko von JavaScript-Fehlern minimieren. Wenn du ein Entwickler bist, weißt du, wie viele Kopfschmerzen du haben kannst, wenn Fehler auf einer Seite debuggen werden, auf der 20 .js-Dateien von verschiedenen Plugins geladen wurden.
- Der HTML-Quellcode wird kleiner, sauberer und einfacher zu lesen sein, wenn du etwas finden musst.
- Die Apache-Protokolldateien werden auch kleiner und leichter lesbar, da weniger Anfragen an den Server gestellt werden.
- Verringert die Anzahl der geladenen HTTP-Anforderungen und eliminiert Render-Blocking-Ressourcen (wichtig für schnelleres Laden von Seiten), indem nutzloses CSS/JS entladen wird
- Lade CSS/JS-, Local Fonts- und Google Fonts-Dateien vorab, um den Browser anzuweisen, die ausgewählten Assets so schnell wie möglich herunterzuladen.
- CSS-Dateien minimieren (einschließlich Inline-Code innerhalb von STYLE-Tags)
- JavaScript-Dateien minimieren (einschließlich Inline-Code innerhalb von SCRIPT-Tags)
- Kombinieren der verbleibenden geladenen CSS- und JavaScript-Dateien
- Inline-CSS-Dateien (automatisch & durch Angabe des Pfades zu den Stylesheets)
- Verzögern kombinierte JavaScript-Dateien, indem das Attribut „defer“ auf die SCRIPT-Tags anwendet wird
- Globale Entfernung von Emojis, Dashicons für Gastbenutzer und Kommentarantwort, wenn sie nicht verwendet werden
- Reduziert den HTML-Code der eigentlichen Seite (noch besser, wenn die GZIP-Komprimierung aktiviert ist)
- Erleichtert das Scannen des Quellcodes, falls du ein Entwickler bist und nach etwas suchen möchtest
- Mögliche Konflikte zwischen Plugins/Themen entfernen (z. B. 2 JavaScript-Dateien, die von verschiedenen Plugins geladen werden und sich gegenseitig stören)
- Deine Server-Zugriffsprotokolldateien (z. B. die von Apache) sind einfacher zu scannen und würden weniger Speicherplatz auf deinem Server beanspruchen
Dieses Plugin ist leistungsstark in Kombination mit einem Cache-Plugin wie WP Rocket, das auch die verbleibenden geladenen Assets (.css- und .js-Dateien) kombiniert, um die Anzahl der HTTP-Anforderungen zu minimieren. Asset CleanUp Pro arbeitet mit Caching-Plugins zusammen.
Erstens beseitige das Aufblähen, indem du verhinderst, dass nutzloses CSS/JS auf deinen Seiten geladen wird. Dann nimmt ein Caching-Plugin wie WP Rocket die verbleibenden geladenen Dateien, minimiert/kombiniert sie und speichert die Seiten auch im Cache (indem statische HTML-Dateien generiert werden, auf die sehr schnell zugegriffen wird).
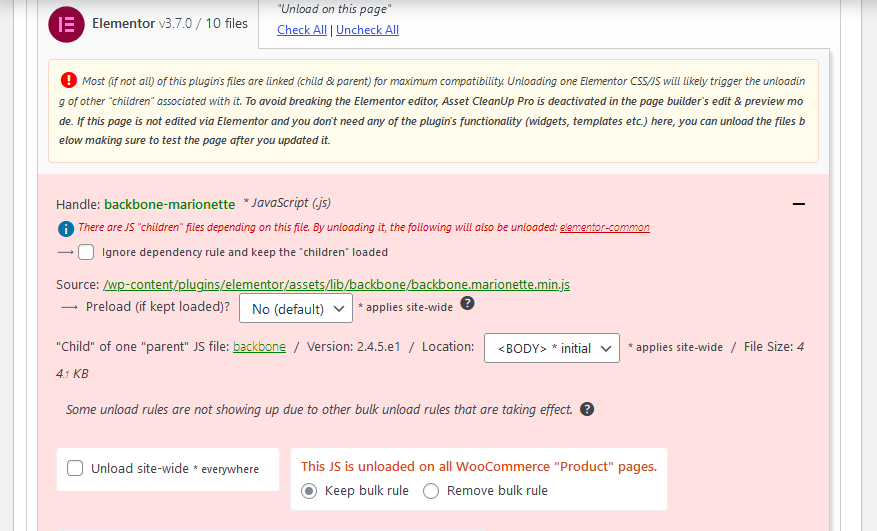
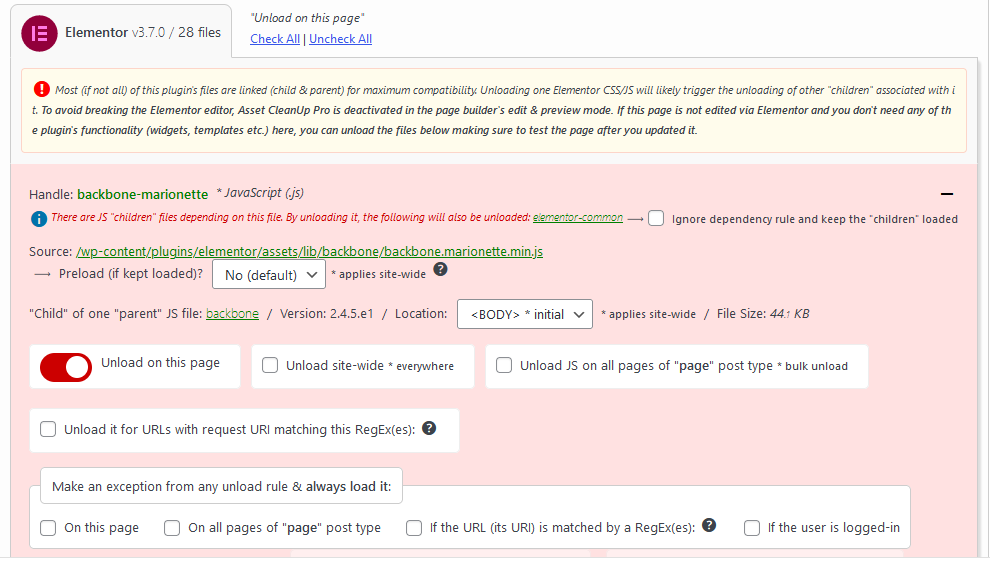
Im CSS- und JS-Manager ist es möglich, aus einer Liste von Dateien diejenigen auszuwählen, die geladen oder nicht geladen werden sollen. Dies geschieht pro Seite. Auf der Startseite benötigt man normalerweise nicht die CSS-Datei, die eine Autorenbox im Beitrag hinzufügt.
Andererseits benötigst du ein Skript, das ein dynamisches Widget auf der Startseite anzeigt, nicht auf allen Unterseiten. Auf diese Weise kannst du die Seitengröße massiv reduzieren, da pro Seite wirklich nur das geladen wird, was gerade verwendet wird. Theoretisch eine einfache und logische Regel, die das CMS dennoch nur allzu gerne missachtet.
Du siehst nun alle unbenutzten CSS-Dateien und JavaScript-Dateien auf der Seite.
Nehme folgenden Änderungen vor:
- Klicke auf Regel entfernen und speichere die Änderungen.
- Versuche, auf deine Webseite zuzugreifen, und prüfe, ob alles ordnungsgemäß funktioniert. Wenn du bemerkst, dass etwas nicht richtig funktioniert, gehe einfach zurück und klicke auf Keep Rule und speichere die Änderungen.
- Wenn nach dem Klicken auf >>Regel entfernen<< alles funktioniert, speichere die Änderungen.
- Mache jetzt dasselbe für alle nicht verwendeten Dateien, die dir Asset Cleanup Pro in seiner Liste anzeigt.

Funktionalität „Testmodus“ → Hast du Angst, Optimierungsfehler zu machen? Das brauchst nicht mehr!
Auf diese Weise kannst du WooCommerce Pagespeed optimieren (nutzlose Dateien entladen, asynchronisieren, auf geladene JavaScript-Dateien verschieben, HTML-Code bereinigen), ohne die Änderungen „live“ (für den regulären Besucher) anzuwenden, falls du jemals Zweifel hast, dass eine Änderung möglich ist die Funktionalität der Seite unterbrechen.
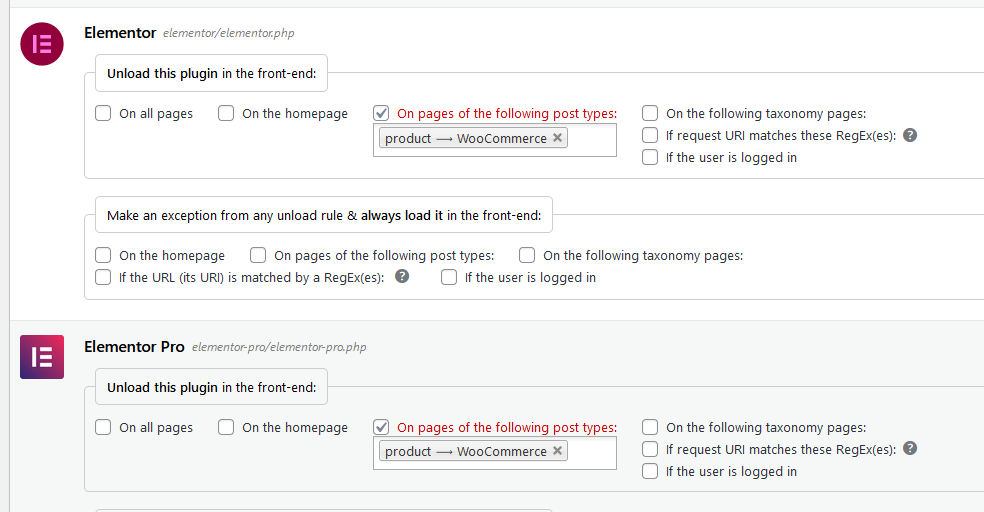
Um Plugins auf bestimmten Seiten selektiv zu deaktivieren, installiere das Asset CleanUp und verwende den Skriptmanager, um Plugins für bestimmte Inhalte zu deaktivieren. RegEx kann verwendet werden, um Plugins mit URL-Mustern zu deaktivieren. Du kannst dies auch mit CSS, JS und Schriftarten tun.
Was sind Plugin-Entladeregeln?
Denke daran: Wenn du ein Plugin entlädst, werden nicht nur das gesamte CSS/JS entladen, das von diesem Plugin geladen wird, sondern auch alles andere: seinen Backend-PHP-Code, die HTML-Ausgabe, die über wp_head()- oder wp_footer()- Action-Hooks ausgegeben wird, Cookies, die es sind gesetzt) usw. Es wäre so, als wäre das Plugin für die Seiten deaktiviert, auf denen es zum Entladen ausgewählt wurde.
Zu den Entladeregeln, die du derzeit verwenden kannst, gehören:
- Site-weites Entladen (überall) (Site-weites Entladen eines Assets)
- Entladen nur für URLs, deren Anforderungs-URI mit einem bestimmten RegEx übereinstimmt
Zu den aktuellen Ausnahmeregeln für das Laden (falls eine der Entladeregeln verwendet wird) gehören:
- Mache eine Ausnahme und laden sie immer, wenn die URL (ihr URI) mit angegebenen RegExes übereinstimmt
- Lade immer das Ziel-Plugin, wenn der Benutzer angemeldet ist
Wie funktioniert das Entladen oder Laden als Ausnahme über eine RegEx?
Du kannst die Leistungsfähigkeit regulärer Ausdrücke nutzen, und wenn es eine Übereinstimmung im Anforderungs-URL gibt, wird das Ziel-Plug-in entladen. Beispielsweise möchtest du möglicherweise das Plugin „Contact Form 7“ auf allen Seiten außer der Seite „Contact“ entfernen.
Wenn die URL zur Kontaktseite so etwas wie https://yourdomainnamehere.com/contact-us/ ist, kannst du die Option „Site-weit (überall) entladen und eine Ausnahme hinzufügen“ wählen (wodurch das Plugin überall im Frontend entladen wird – als Endansicht, als ob sie deaktiviert wäre), dann aktiviere das Kontrollkästchen „ Ausnahme machen und immer laden, wenn die URL (ihr URI) mit einem RegEx übereinstimmt: “ und füge den zu ladenden RegEx (als Ausnahme) zum /contact- hinzu. us/ page (bezogen auf das eben erwähnte Beispiel):
Entlade ein Plugin auf allen WooCommerce-Kategorie- und Produktseiten
In diesem Beispiel verwenden wir „product“ als übergeordneten Slug einer WooCommerce-Produktseite. Wenn du es aus irgendwelchen Gründen geändert hast, ersetze „product“ durch den Slug, den du anhand der folgenden Beispiele ausgewählt hast:
Wenn du sicher bist, dass du ein Plugin verwendest (z. B. ein Popup zum Abonnieren der E-Mail oder ein Plugin zum Bauen von Kontaktformularen usw.), weißt du, dass es niemals auf einer Produktseite geladen werden muss), dann kannst du es tun. Verwende die Option „Nur für URLs entladen, deren Anforderungs-URI mit diesem RegEx übereinstimmt“ und verwende den folgenden RegEx:
#/product/(.*?)/# (für die Produktseiten)

Der Einfluss von HPOS
High-Performance Order Storage, kurz HPOS, ist ein revolutionäres Update für die WooCommerce-Plattform.
Dabei handelt es sich um einen auf den Handel ausgerichteten Ansatz für die Auftragsverwaltung, bei dem die Auftragstabellen in WooCommerce selbst und nicht in WordPress-Tabellen gespeichert werden.
Diese Umstellung der Datenorganisation vereinfacht die Datenstruktur und sorgt dafür, dass die Plattform schneller arbeitet als je zuvor.
Die Vorteile von HPOS für WooCommerce-Nutzer sind erheblich. Für deine Kundinnen und Kunden bedeutet es eine schnellere Kaufabwicklung, die bis zu 1,5 Mal schneller ist als bisher. Für dich als Ladenbesitzer bedeutet es, dass du Bestellungen bis zu 5 Mal schneller erstellen und bis zu 40 Mal schneller nach Bestellungen suchen kannst.
Die Aktivierung von HPOS in deinem Woo-Store ist ein einfacher Prozess.
Du kannst es über dein WooCommerce-Dashboard aktivieren, indem du zu WooCommerce > Einstellungen > Erweitert > Funktionen navigierst.